The quantity of HTML5 games on app stores and social networks is increasing every day, large game studios are beginning to take interest, and the general quality of the games are improving at a noticeable rate. Here is the top 10 html5 games for free.
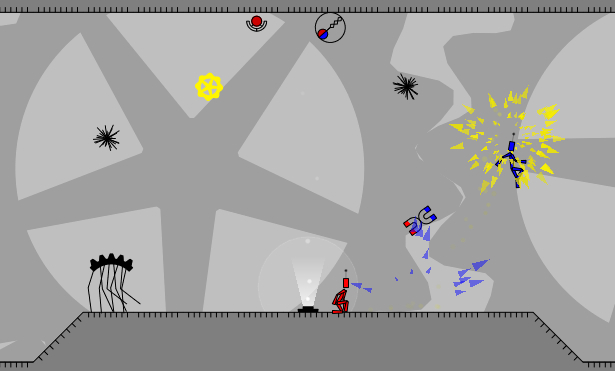
1. Robots Are People Too
Unique gameplay always stands out amongst the plethora of clones and ports from existing and popular games. Robots Are People Too requires two players to cooperate to survive, helped by the innovative split-screen mechanic within the game. No doubt there’ll be more and more of these two-player cooperation games in the future. The game uses HTML5 canvas for the graphics.
2. The Convergence
In a similar vein to Robots Are People Too, The Convergence is another game that requires lots of coordination. It’s a single-player game in which you control two characters at the same time, apart from they move in opposite directions. The idea is to move them around the game world and bring them together in a flurry of hearts and general love. The game uses HTML5 canvas for the graphics.
3. Runfield
As part of the Firefox 4 release last year, Runfield was created to show off some of the capabilities of the browser. The idea is to run as far as you can while avoiding the holes, a scarily addictive game mechanic (like Canabalt). Ilmari Heikkinen created the code and beautiful graphics. The game uses HTML5 canvas for the graphics.
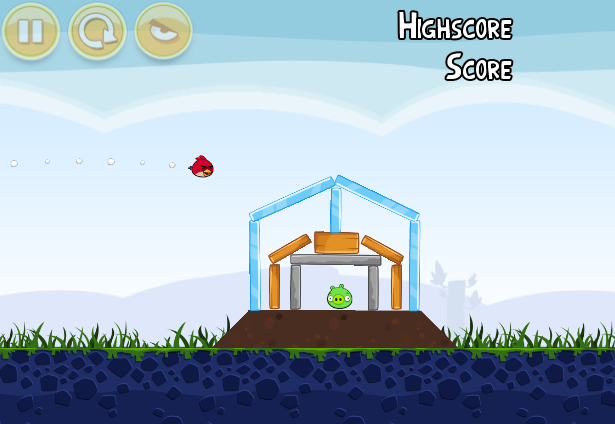
4. Angry Birds
For those who’ve been living under a rock, Angry Birds is a physics-based game in which you fling particularly frustrated birds at buildings and pigs. The idea is to destroy as much of the buildings as possible while still killing all the nasty pigs. Originally an iOS game, the HTML5 port arrived last year as a promotion for the Chrome Web Store and the WebGL technology. The game uses WebGL for accelerated 2D graphics.
5. Emberwind
Opera has recently been working on Emberwind, an experiment into porting an existing game into HTML5. In the game you control a stubby gnome watchman who sails through the clouds on an ancient snow owl, deploying your cane of justice in the battle against gremlins and other nasties. The game uses WebGL for accelerated 2D graphics.
6. Fieldrunners
Another recent iOS port is that of Fieldrunners, which unfortunately only runs in Chrome. Fieldrunners is a traditional tower defence game in which you strategically place emplacements to defend yourself from the incoming hordes. The game uses WebGL for accelerated 2D graphics.
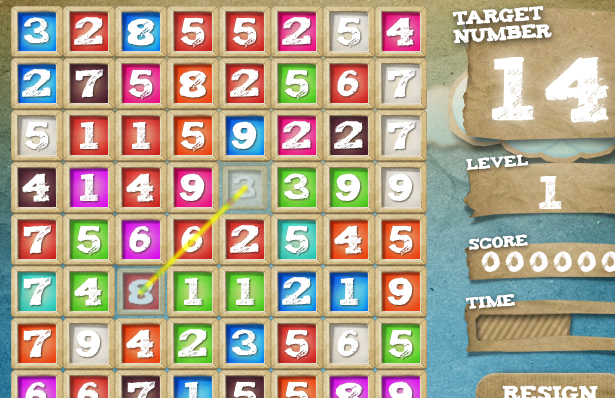
7. Sumon
What’s so interesting about Sumon isn’t its gameplay, its the fact that it uses the CocoonJS framework to automatically port the original HTML5 and JavaScript game to native Android and iOS applications. This is a promising sign as frameworks like this usually work the other way round, where you’d develop in a desktop language like C++ and port it to JavaScript. The game uses HTML5 canvas for the graphics.
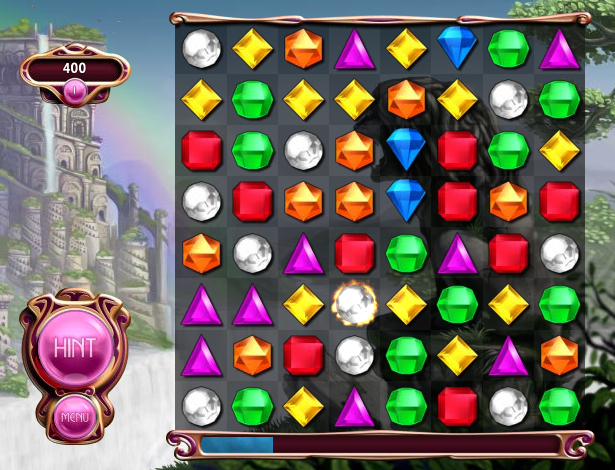
8. Bejeweled
PopCap’s HTML5 version of Bejeweled is a great example of a successful game on proprietary platforms being ported to the open web. The gameplay is smooth and the subtle effects really make this game stand out, you can definitely tell that it was produced by a big game studio. The game uses WebGL for accelerated 2D graphics.
9. Sketch Out
Fantasy Interactive has two games in the top 20, the first being Sketch Out. The idea behind this game is to defend your sphere from incoming projectiles while also trying to bounce them into the enemy sphere. You can either use your paddle to deflect things or draw shield-lines with your mouse. The game uses HTML5 canvas for the graphics.
10. Onslaught! Arena
Lost Decade Games’ Onslaught! Arena is a fun little top-down game in which you control a little guy holding a HTML5 shield. The aim of the game is the shoot the onslaught of enemies and survive for as long as possible. The game uses HTML5 canvas for the graphics.