Every web designer tries to be creative when it comes to designing the main navigation of the website. Today we would like to present you 13 awesome Javascript CSS menus that will be very handy and easy to modify to suit your needs. Popular javascript libraries are used: jQuery, Scriptaculous and Mootools.
Lets take a look at recent examples of these
1. Vertical Animated Menus
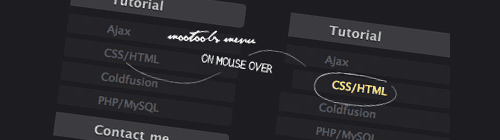
1. Nice animated menu using CSS and Mootools

This tutorial illustrates how to implement a nice animated menu using Mootoolsand some lines of CSS and HTML code ready to reuse in your project.
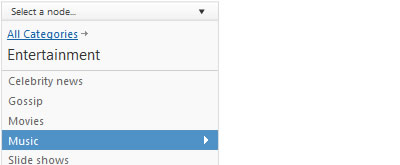
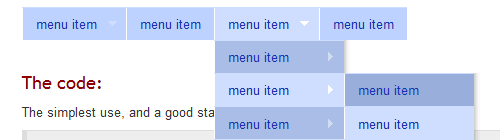
2. jQuery iPod-style Drilldown Menu

A jQuery iPod-style drilldown menu to help users traverse hierarchical data quickly and with control. It’s especially helpful when organizing large data structures that don’t translate well into traditional dropdown or fly-out menus.
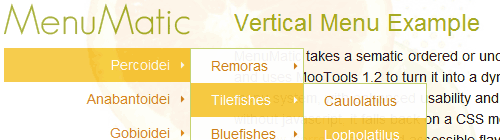
3. MenuMatic

MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system.
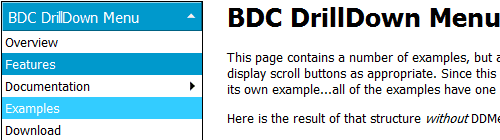
4. BDC DrillDown Menu

The BDC DrillDown Menu is a compact, hierarchical drilldown menu implemented as a jQuery plugin. A drilldown menu takes up constant space like an accordian menu but offers the deep hierarchy of a flyout menu at the same time.
2. Horizontal Animated Menus
5. Mootools animated sidebar menu

This tutorial explains how to implement an animated menu using mootools. You can see how it works directly from mootools site.
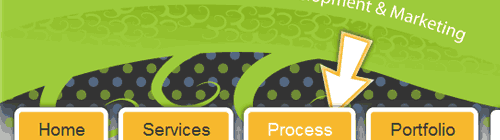
6.Simple Animated Menu for Mootools 1.2

A really nice animated menu created using Mootools, with a flash hover effect of an arrow.
7.
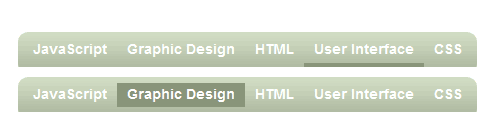
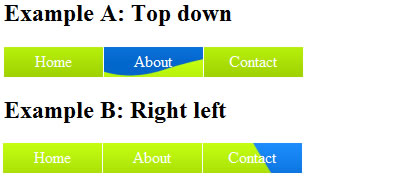
Sliding JavaScript Menu Highlight

This sliding hover effect script is an easy method to add some flavor to your navigation. Using the CSS you can easily customize the navigation to fit your “look and feel”.
8.
Fancy Sliding Menu for Mootools

The menu is developed in Mootools with a nice sliding effect on each tab.
9.
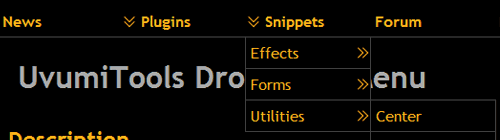
UvumiTools Dropdown Menu

A simple and lightweight menu that can be easily updated by simply editing a <ul> HTML element. Created using Mootools.
10.
Superfish

Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu and adds Suckerfish-style hover effect. Features include: Timed delay on mouseout, Animation of sub-menu reveal, Supports the hoverIntent plugin, drop shadows for capable browsers and more
11.
AJAX Dropdown Tab Menu

e24TabMenu is a plugin written for Scriptaculous. It is a tab menu that expands collapse smoothly.
12. Using jQuery for Background Image Animations

Snook wrote a straignforward script to produce a nice menu background image animation. The animation needs to run when the user moves their mouse over and out of the navigation. The key thing to note is that any animation is stopped before attempting to animate again. This avoids animations queuing up from repeatedly moving the mouse in and out of the element.
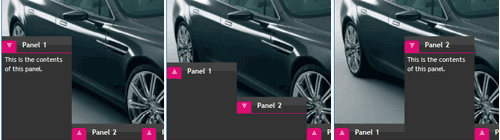
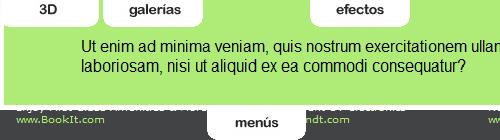
13. A Sliding Menu

It is a very simple sliding menu using the effects provided by Interface. The defauly behavior of the menu is to hide after 1000ms (1 sec.) and to display when your mouse hovers over the “menu” label. The menu will also auto-hide after 1000ms when the mouse leaves the menu area. Most of these values, including the sliding effect, can be customized.
I really like the jQuery iPod-style Drilldown Menu. It's just awesome. The sliding menu is cool as well.
Nice list and thanks for sharing
I just saw this post. Its a quite interesting list of tools.
Another tool that could be considered is AllWebMenus (http://www.likno.com) for the creation of JavaScript/CSS menus for web pages.
Its an awesome tool that has saved me a lot of time.
Your web site is definitely certainly one of the most effective . Altogether impression of the site is simply lovely .
Corona Locksmith